Esta estructura se emplea en aquellas situaciones en las cuales CONOCEMOS la cantidad de veces que queremos que se ejecute el bloque de instrucciones. Ejemplo: cargar 10 números, ingresar 5 notas de alumnos, etc. Conocemos de antemano la cantidad de veces que queremos que el bloque se repita.
Tiene tres argumentos: variable de inicialización, condición y variable de incremento o decremento.
Funcionamiento:
1 - Primero se ejecuta por única vez el primer argumento <Inicialización>.
Por lo general se inicializa una variable.
2 - El segundo paso es evaluar la (Condición), en caso de ser verdadera se ejecuta
el bloque, en caso contrario continúa el programa.
3 - El tercer paso es la ejecución de las instrucciones.
4 - El cuarto paso es ejecutar el tercer argumento (Incremento o Decremento).
5 - Luego se repiten sucesivamente del Segundo al Cuarto Paso.
Este tipo de estructura repetitiva se utiliza generalmente cuando sabemos la cantidad de veces que deseamos que se repita el bloque.
Ejemplo: Mostrar por pantalla los números del 1 al 10.
la variable 'f' sigue existiendo y tiene almacenado el valor '10' (gracias a dicho valor sale del for)
Si utilizamos la palabra clave 'let' la variable 'f' tiene existencia dentro del ámbito donde se la definió, en nuestro caso solo existe dentro del for, luego si codificamos:
<script>
for (let f = 1; f <= 10; f++) {
document.write(f + " ");
}
document.write(f + " ");
</script>
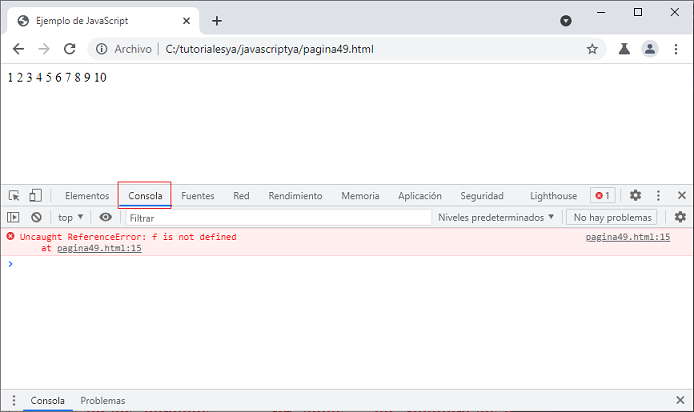
Podemos ver que el intérprete de JavaScript detecta como un error el acceso a la variable 'f' fuera del for
La ventana de "Herramientas para desarrolladores" es de fundamental importancia para detectar los errores sintácticos y lógicos de nuestra aplicación. La podemos abrir presionando la tecla 'F12' o desde el menú de opciones:
bibliografia:
Ciro Eduardo Palomeque Becerra. (17/03/22). Actividad 2-4. 18/03/22, de milaulas Sitio web: https://cbtis88.milaulas.com/login/index.php
.png)
.png)

.png)
.png)
Comentarios
Publicar un comentario